Hexo本地安装、主题部署
本文最后更新于 2024-05-23,文章内容可能已经过时。
1、安装Hexo
准备工作完成后(git 和node.js ),就可以进行安装Hexo 了,先建立一个文件夹My-Blog,用来存放博客文件,然后可以直接在这个分区里找到这个文件夹内找到这个文件夹,打开进入文件夹内,鼠标直接点击空白处右击选择git bash 打开。
这里以我自己的为例,我把文件都存放在E:\My-Blog 目录下。
在这个目录下点击Git Bash Here ,打开git的控制台窗口,以后基本上所有的操作都 可以在git 控制台里面进行,这样就不用系统自带的CMD 命令窗口了,也可以避免不必要的错误。

在命令窗口内输入以下的命令:
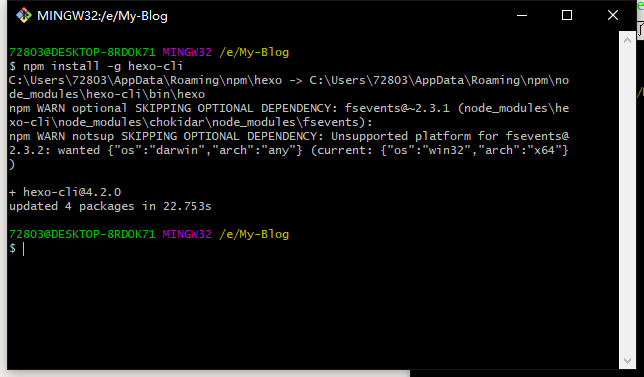
npm install -g hexo-cli
git的控制台窗口出现如下即表示安装完成

安装完后输入hexo -v验证是否安装成功。
至此hexo就安装完了
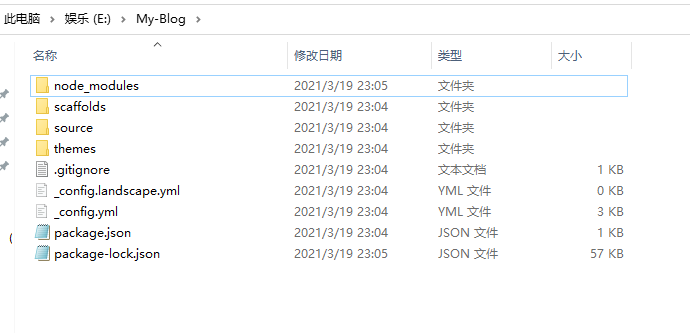
接下来初始化一下hexo,即初始化我们的网站,输入hexo init初始化文件夹,文件夹内具体内容如下:
hexo init

git的控制台窗口内容如下:

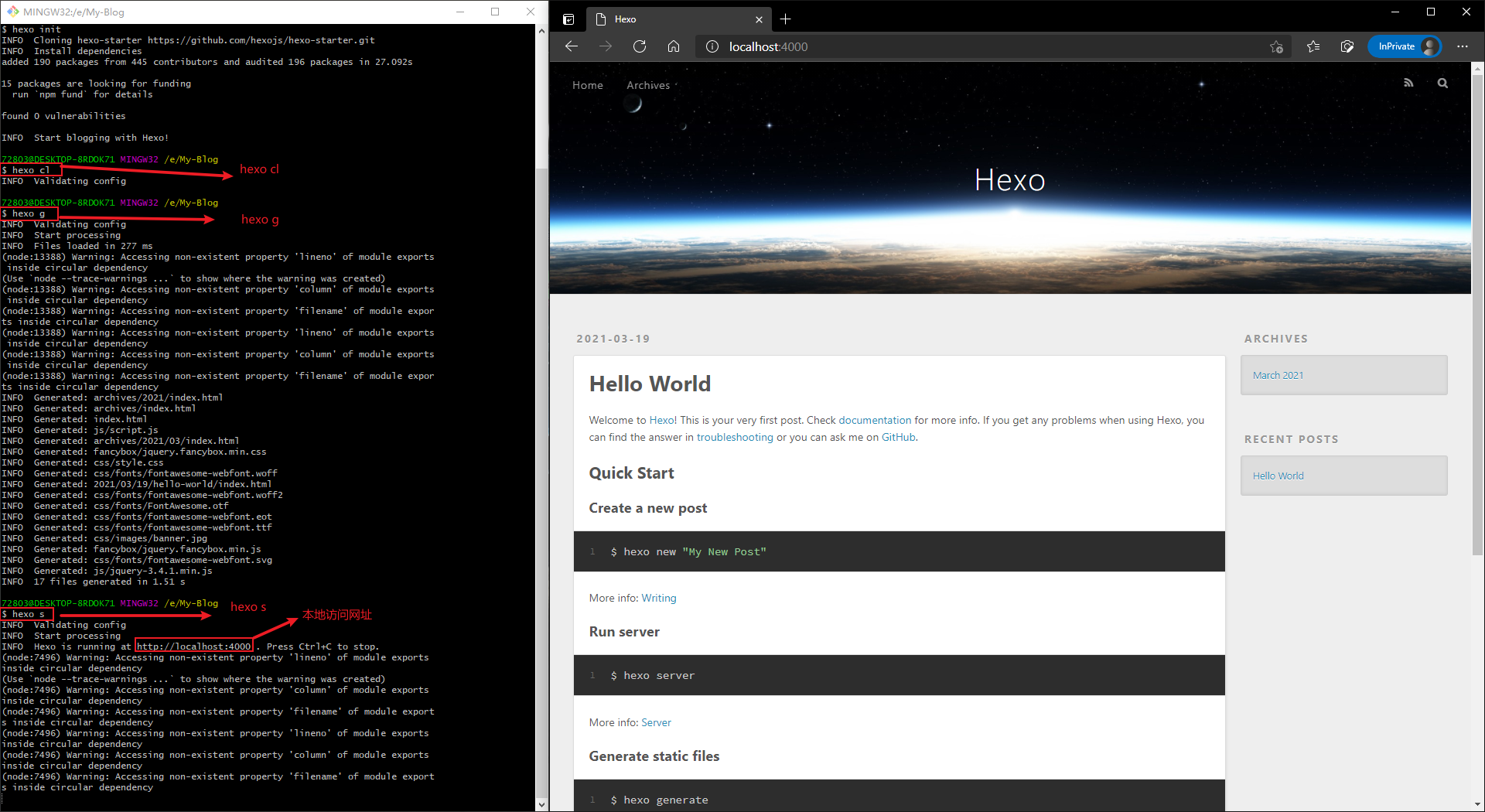
之后就可以进行hexo 三连运行Hexo原始页面
hexo clean(or hexo cl) #清空已有的Hexo文件
hexo generate(or hexo g) #依据网页文本与新的css样式生成新的网站文件
hexo server(or hexo s) #启动本地服务器,可以在localhost:4000查看网站修改效果

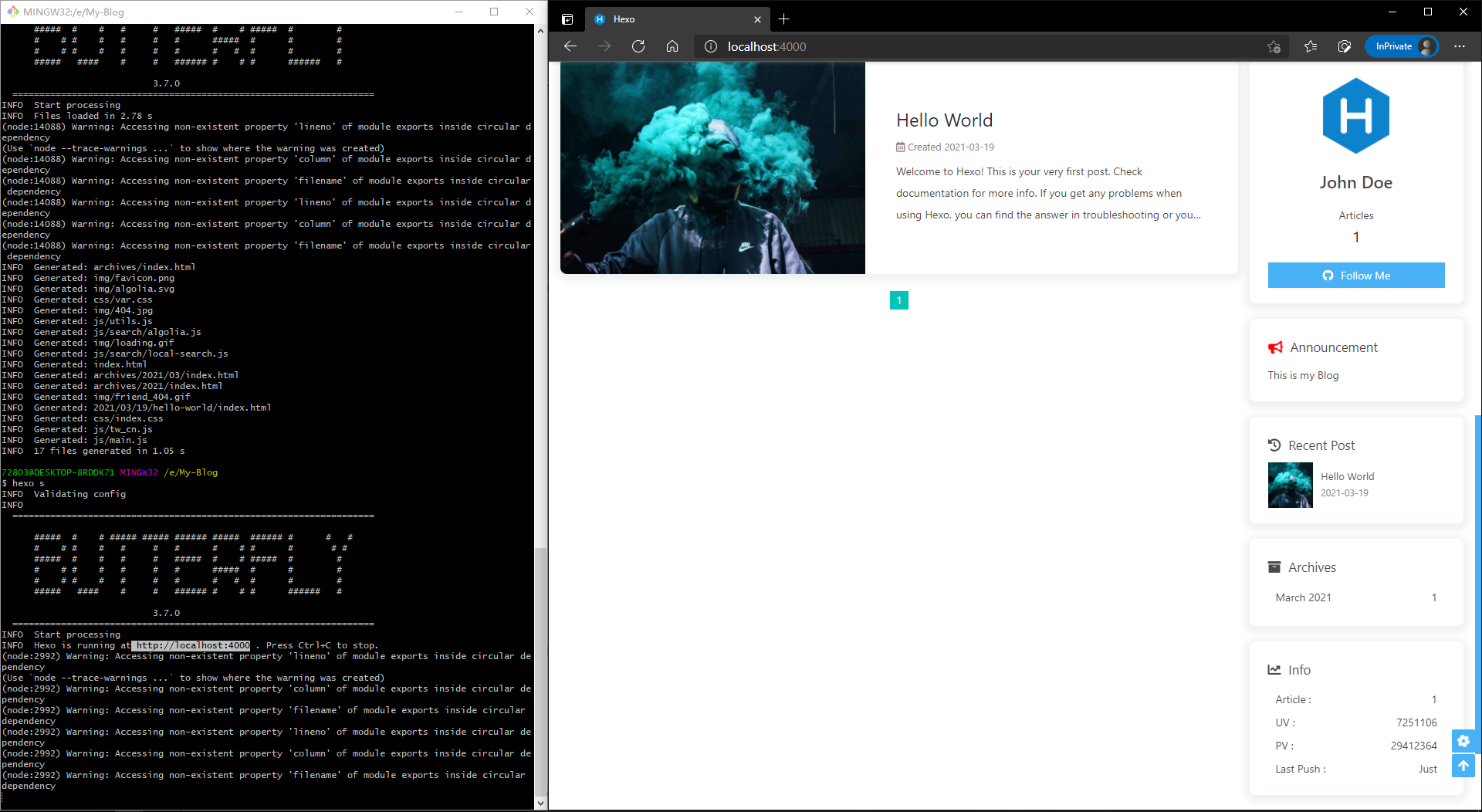
打开浏览器(建议使用无痕模式打开访问网站),输入网址: http://localhost:4000 即可看到hexo生成的静态页面。
2、更换Hexo主题
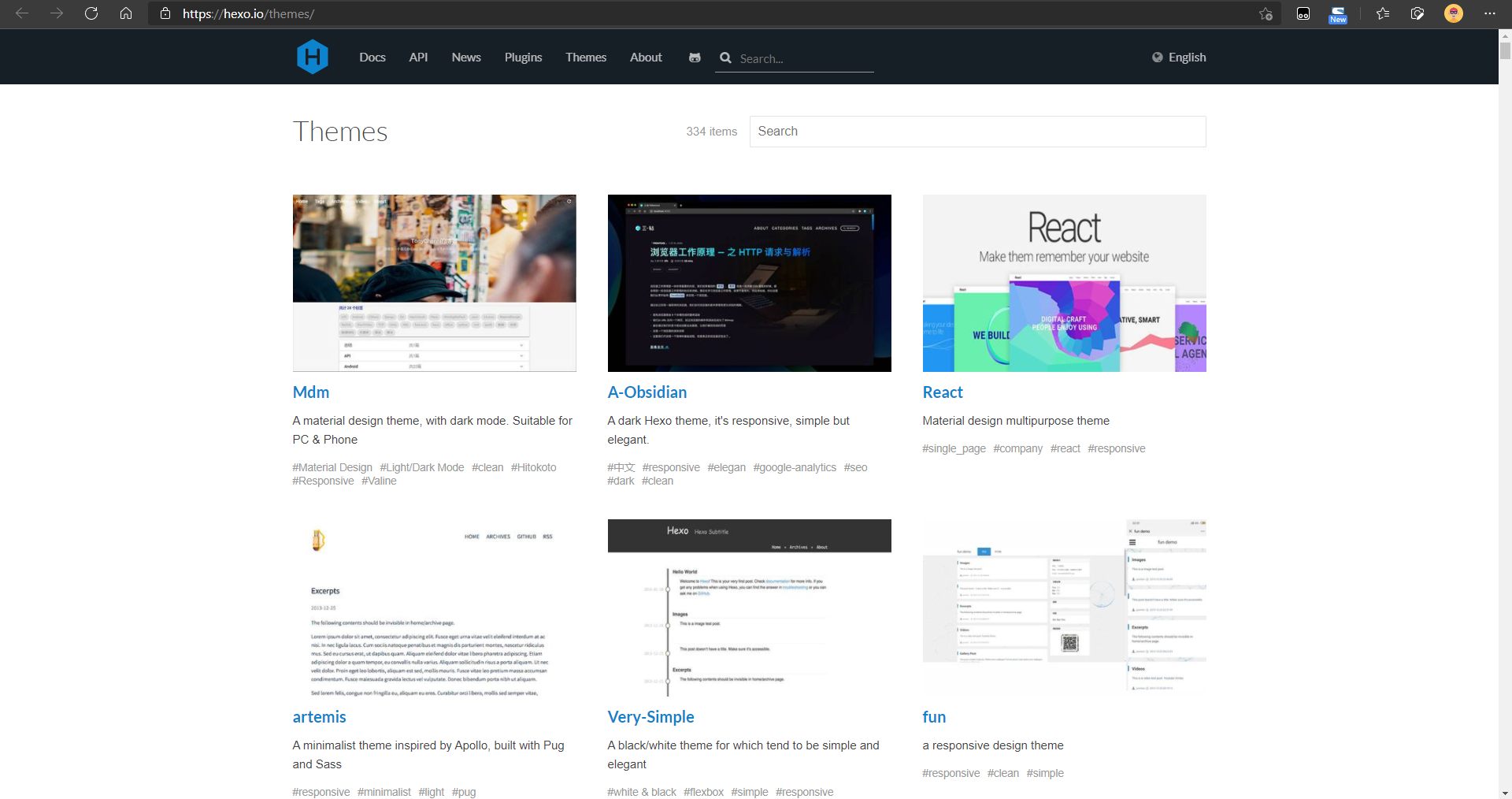
2.1主题推荐
官网主题:https://hexo.io/themes/

这里推荐两款主题
-
Sakura 非常炫,缺点加载慢 https://github.com/honjun/hexo-theme-sakura
-
Next 功能集成多,简洁,界面一般 https://github.com/theme-next/hexo-theme-next
2.2Butterfly主题
此次我选择的主题是Butterfly,这款主题非常好看,好用,功能十分齐全,那么接下来就赶紧下载安装体验吧
2.2.1 主题下载
进入github点击下载zip:https://github.com/jerryc127/hexo-theme-butterfly/
或者进入gitee点击下载zip:https://gitee.com/iamjerryw/hexo-theme-butterfly
解压文件夹,将中的主题样式复制My-Blog\themes 目录下(注意下载下来需要将文件夹名改为butterfly):

2.2.2 主题修改
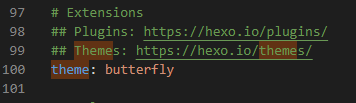
打开My-Blog文件夹根目录下面的站点配置文件_config.yml,这里建议使用visual Studio Code或者sublime Text3程序查看编辑软件,把主题修改为butterfly,可以查找theme定位到在配置文件的位置,并且进行修改

这里为了后期butterfly主题的更新方便以及后期插件的安装与替换,这里建议将My-Blog\themes\butterfly 目录下的_config.yml 文件进行复制并且修改名称为 _config.butterfly.yml,然后将这个文件剪切到My-Blog\themes 目录下,后面直接对 _config.butterfly.yml修改即可。
2.2.3 安装插件
如果沒有 pug 以及 stylus 的渲染器,还需要下载,否则在项目运行时会报错:
npm install hexo-renderer-pug hexo-renderer-stylus --save
2.2.4 主题预览
这里还是一样hexo 三连即可,复习一下
hexo clean(or hexo cl) #清空已有的Hexo文件
hexo generate(or hexo g) #依据网页文本与新的css样式生成新的网站文件
hexo server(or hexo s) #启动本地服务器,可以在localhost:4000查看网站修改效果

- 感谢你赐予我前进的力量